Short Bytes: Do you know about Mozilla Thimble code editor? This online editor is based on Adobe’s Brackets open source project. This tool lets you create new projects from the scratch or use the popular templates. The users can see the changes side-by-side. The users can also publish their projects and get a shareable URL.
here isn’t any dearth of web-based code editors that are designed to help you code without downloading any standalone text editing applications. Mozilla’s Thimble is one such online code editor that was launched back in 2012.
It arrived with an aim to teach the basics of HTML, CSS, and JavaScript. In 2015, Mozilla relaunched Thimble with new features and lots of redesigning
himble is based on Adobe’s Brackets open source project. It’s an in-browser HTML editor that keeps displaying you the final result side-by-side, thus making the learning process easier.
LEARN PROGRAMMING BY REMIXING WEB PROJECTS
As soon as you type some code in the left pane, the output will be there in front of you in no time. Apart from helping you spot errors and fix them, it’s encouraging for the new users.
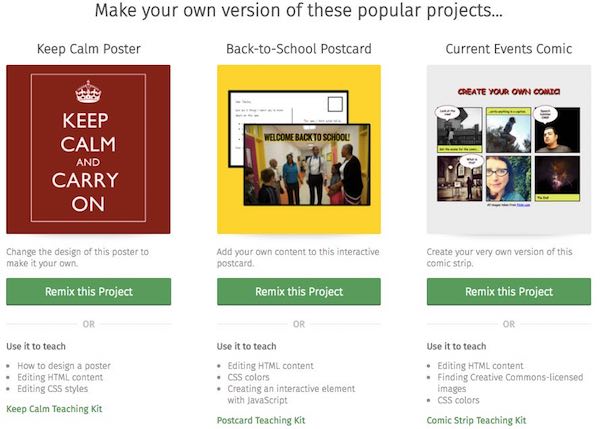
As soon as you open Mozilla Thimble’s website, you’ll see multiple templates that you can edit, improve, make something better.
After finishing a project, you can press the publish button directly and you’ll get your own page. It comes with a shareable URL that you can show off.
So, are you ready to code? Don’t forget to check out these online courses:


Comments
Post a Comment